Our PWA projects
Take a look at some of our recent PWA projects
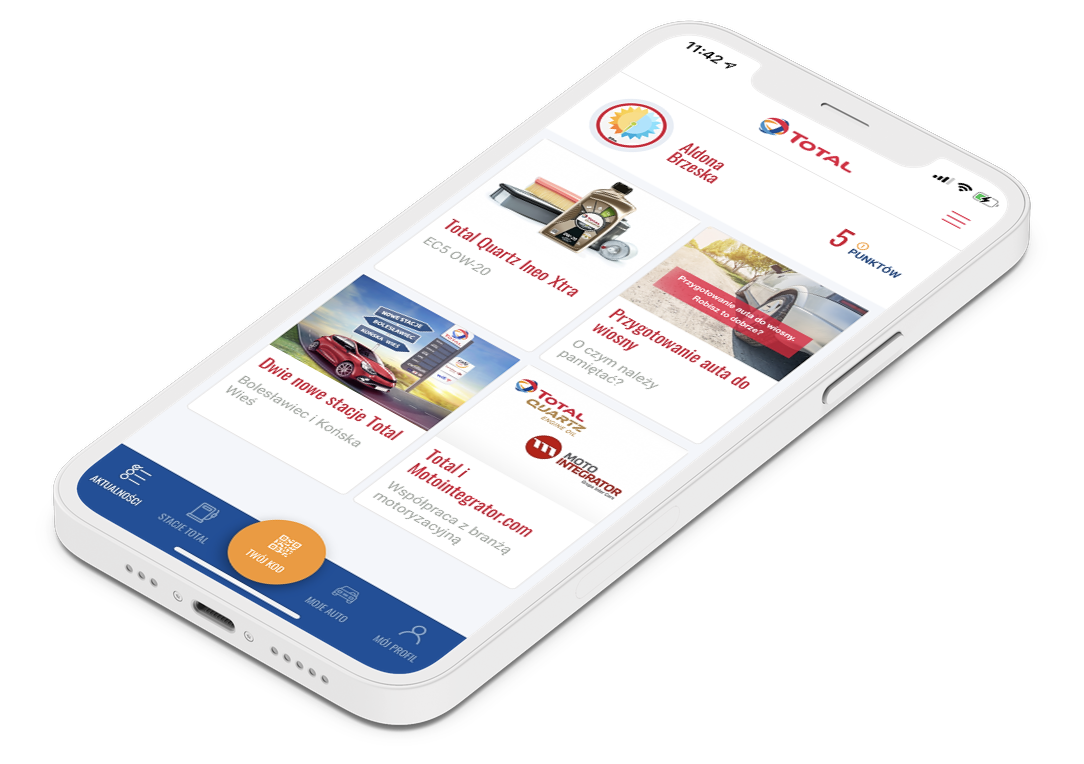
A mobile loyalty program for the clients of the Total gas stations, allowing to collect points for perfoming purchases, which can be exchanged for attractive prizes via a user friendly mobile app.
-
The concept and mechanics of the program
-
Developing the app
-
UX Design
-
Coding works and Technical Service
-
+ 4 other tasks


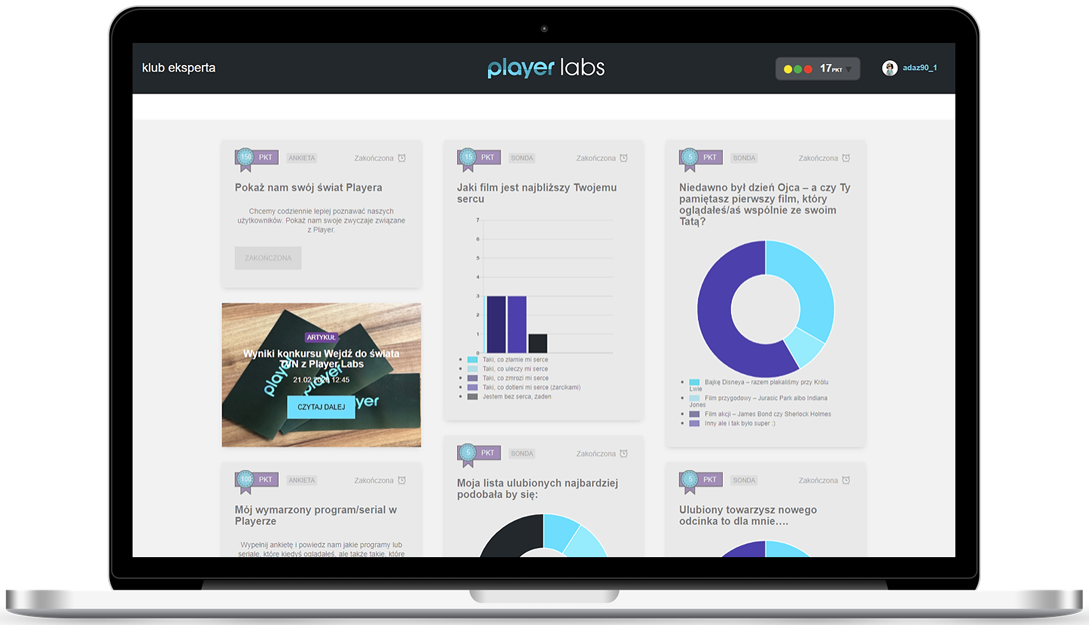
Player Labs constitutes a web platform which connects the community of the player service which offers internet television including VOD. Player Labs allow gathering user opinions and developing the player in accordance with their needs and expectations.
-
Analyzing Need
-
The Concept Of The Service and UX Design
-
UI Design
-
Coding Works And Technical Service
-
Handling The Newsletter